尚道互动
推荐案例
扁平化界面风格设计时代是否到来?
日期:2013-05-18何谓扁平化设计(Flat Design)?
简单说来就是抛弃过去流行多年的渐变、阴影、高光等拟真视觉效果,使用简单纯色块,打造出一种看上去更“平”的界面。扁平风格的优势在于它可以更加简单直接的将信息和事物的工作方式展示出来,减少认知障碍的产生。
扁平化已经到来吗?
实际上是这一两年,我们可以发现越来越多的程序的GUI变得平面化了:Google、Microsoft、Facebook、甚至Apple的首席设计师Jony Ive也说过苹果会开始适当扁平化一点,WWDC2013的新LOGO也能看出这个暗示了。
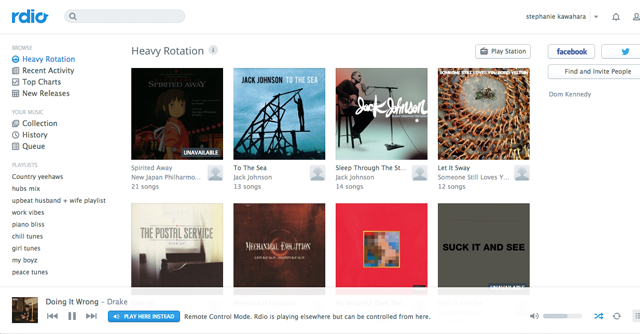
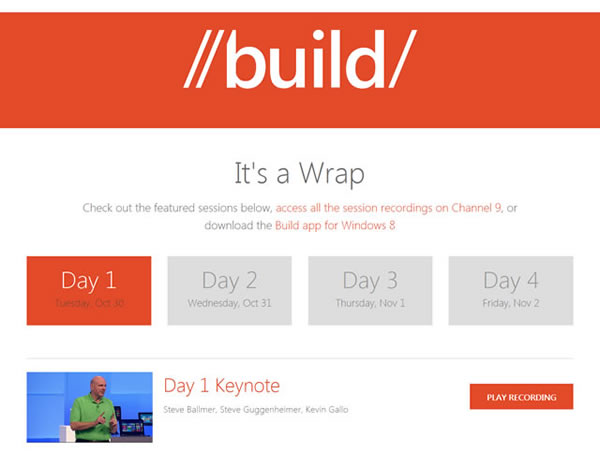
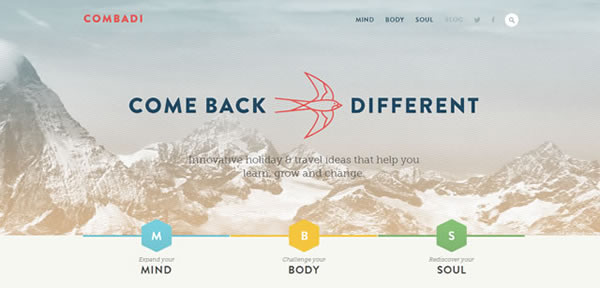
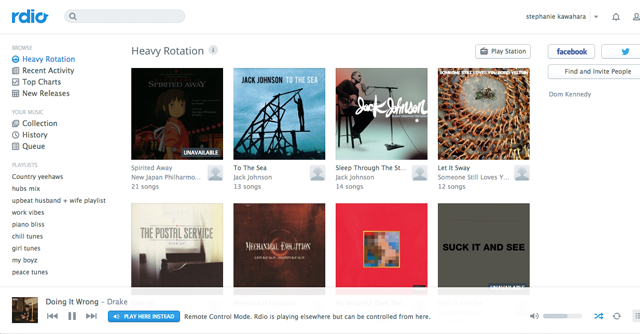
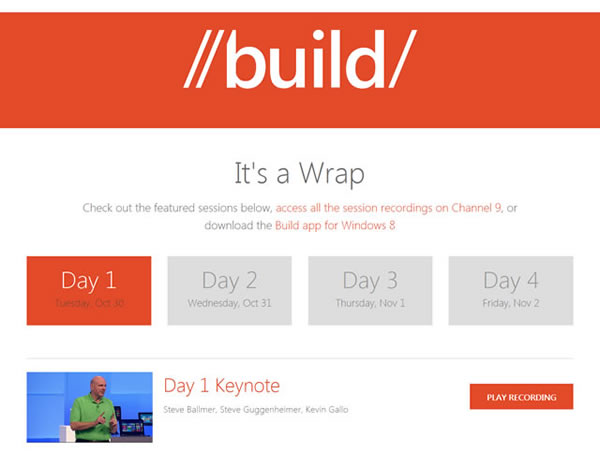
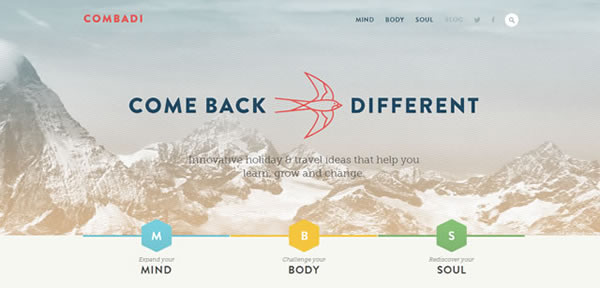
下面我们来看看国外的一些视觉界面例子






一定要选取扁平化设计吗?
对设计风格的选取最终还是要取决于具体产品的实际情况。
最终设计需要遵循以下的设计原则:
最终设计需要遵循以下的设计原则:
无论采用怎样的风格,优秀的界面设计都需要遵从一些共通的设计原则:
风格一致:整体表现风格要一致,这样才能达到视觉的统一性
布局要合理:使用960gs一类的网格布局为界面设定视觉规范,使用户的视线可以跟随内容本身所界定出的路径自然的移动,增强界面的视觉平衡。
层级化:在界面设计中着重突出那些与核心功能与常见用例相关的交互元素,而将其他操作元素置于次要位置,这可以使界面得到最有针对性的优化和简化。
强调一定的对比:通过对配色、尺寸和布局的调整,使可点击的界面元素在视觉上与其他元素形成鲜明的对比。
最终用户:不同类型的用户所青睐的界面风格也有所不同。建筑、设计、时尚等领域的用户可以更好的拥抱扁平化风格,而其他更加“普通”的用户则更容易接受相对传统的拟物化界面。
强调一定的对比:通过对配色、尺寸和布局的调整,使可点击的界面元素在视觉上与其他元素形成鲜明的对比。
最终用户:不同类型的用户所青睐的界面风格也有所不同。建筑、设计、时尚等领域的用户可以更好的拥抱扁平化风格,而其他更加“普通”的用户则更容易接受相对传统的拟物化界面。
视觉反馈:当点击行为发生时,要立刻向用户提供清晰明确的视觉反馈。动画过渡效果就是一种比较常见的反馈方式,例如在用户执行操作后,使用旋转图标提示用户系统正在进行响应。
降低复杂度:无论采用怎样的视觉风格,都要使界面尽量简化,减少用户完成目标所需执行的操作,打造更加流畅的交互体验。任何一点障碍或额外的步骤都会提高操作成本,增加功能的复杂度,进而降低转化率。
探索更适合自己需要的应用:了解目标用户有可能对产品进行哪些方面的探索。一旦他们习惯了产品的界面与基础功能,并开始向“高级用户”的阶段进发时,要为他们的探索和学习行为进行必要的指引与“奖励”回馈。
绘制原型:无论风格如何,界面形式都取决于实际的功能。好的设计方案离不开产品前期的规划工作,特别是通过草图或线框原型进行的探索。识别出最核心的用例需求,使用原型不断尝试和验证,为接下来的界面设计工作打下坚实的基础。
- 您可能对下面的网站制作观点感兴趣:
- > 浅谈商业网站建设、运营、营销
- > 企业如何定位和布局电商平台
- > windows8.1与IE11的到来
- > 网站优化四大方面
- > 分享20个国外优秀的网站建设色彩搭配案例
- > 网站建设相关备案问题汇总
- > 南京网站建设公司最新关注:新版百度...
- > 你们都在引蜘蛛我却在屏蔽蜘蛛
- > 国外85个优秀的响应式网站建设作品范...
- > 网络用语中招
- > 最新国外30佳CSS<网站设计>作品欣赏
- > 15个Web前端开发必读的设计博客
- > 创意无限,二维码名片设计作品欣赏
- > 尚道回复客户问题整理
- > 国外30个粉红色系网站设计案例展示
- > 网站关键词排名下降的原因及解决办法
- > 网站制作之标题优化四大窍门
- > 你的建站选择对了吗?
- > 南京网站建设:细节决定成败
- > 我对很多的seo感到无语
我们是一家集互动设计和行销推广的整合服务机构。
我们致力于互联网产品与互动传播的有效整合,帮助客户解决实际营销问题。
我们希望与您一同开创互动营销时代。
我们致力于互联网产品与互动传播的有效整合,帮助客户解决实际营销问题。
我们希望与您一同开创互动营销时代。