尚道互动
推荐案例
网站设计前端图片优化工具推荐和使用心得
日期:2013-03-14图片作为网站制作中的基本元素,起到文字无法比拟的视觉效果,随着浏览器对PNG,JPG,GIF的良好支持和显示器尺寸的越来越大,相应的图片设计也越来越精致,画面也越来越大,但鉴于中国现有的网络,图片大或品质高来的问题就是文件变大,在网络上浏览速度慢,如何解决这一问题,是很多的南京网站设计、制作公司,很多的设计师头痛的问题。那图片如何优化呢?难道没有解决方法吗?其实这方面还有蛮多的优化技术。象CSS Sprites(图片合并)、延迟加载、图片渐进增强等等。
下面与大家分享网页图片优化的一些优秀工具和技巧。
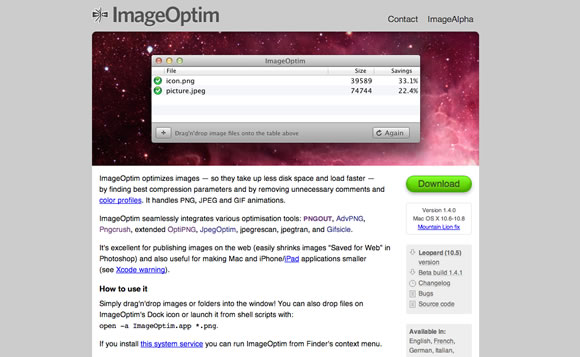
通过找到最好的压缩参数,消除不必要的注释和颜色配置文件,可以处理 PNG、JPEG 和 GIF 动画图片。
imgo
imgo 是一种无损图像自动优化工具。能够把一个文件夹中的图像最大程度的优化。
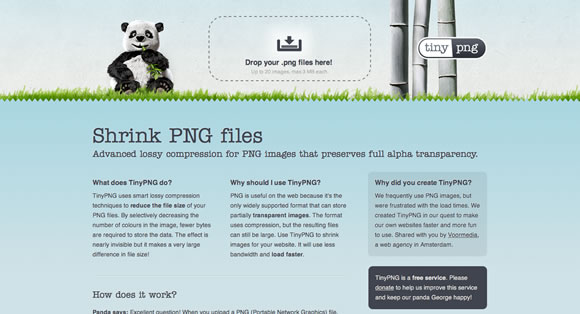
TinyPNG
TinyPNG 使用智能有损压缩技术,以减少 PNG 文件的大小。
Smush.it
Smush.it 通过删除图片文件中的不必要的字节信息来减少图片尺寸。

OptiPNG
OptiPNG 是一款 PNG 图片压缩工具,不会丢失信息。
CodeKit
CodeKit 可以帮助你建立更快,更好的网站,它也可以帮助你优化图像。
jQuery Lazyload
用于延迟图片延迟加载的 jQuery 插件。
以上是尚道互动推荐的一些工具,其实在网站设计过程中,如果是专业的网站设计师,他们会注意相应的画面和图片尺寸的平衡关系,在满足视觉要求的同时,尽量做到图片质量好,文件小。
- 您可能对下面的网站制作观点感兴趣:
- > 双十一淘宝成交191亿给传统行业带来的...
- > 门户网站建设之标准化设计与规范
- > 网站建设工具推荐:使用 jQuery Mas...
- > 20个优秀移动(iPhone)<网站设计>案例分享
- > 网站建设公司如何做大自己?
- > 11个独具创意的网站滑动效果设计展示
- > 2011年最佳免费 PSD UI界面素材揭晓...
- > 做好微信营销最基础建议
- > 真的为客户考虑了吗?
- > 易信新锐,微信红火,哪个会发展更好?
- > 纯色背景在网站设计中应用的18个优秀...
- > 40佳啤酒类企业网站设计案例展示(一)
- > 关键词选择、优化及牵扯相关问题解决方法
- > 网络营销企业需要特别注重的四个方面
- > IPhone5——运营商之战
- > 单色背景在网站建设中的25个应用案例
- > 网站SEO优化是做百度优化好,还是GOOG...
- > 【上篇】46个应用纹理背景的优秀南京...
- > 对<网站设计>师非常有用的20个在线配...
- > 如何降低选择网站建设公司带来的售后风险
我们是一家集互动设计和行销推广的整合服务机构。
我们致力于互联网产品与互动传播的有效整合,帮助客户解决实际营销问题。
我们希望与您一同开创互动营销时代。
我们致力于互联网产品与互动传播的有效整合,帮助客户解决实际营销问题。
我们希望与您一同开创互动营销时代。