尚道互动
推荐案例
网站制作交流:学习Google打造灵动的web体验
日期:2012-02-11Google的设计一向以简单著称,让页面清爽优雅地呈现,一方面节省了页面载入的时间,减少用户的等待,另一方面也减少了用户在浏览页面时的分心。然而,在这简单的设计背后,并不是设计师偷懒,而是更加灵敏、细致、轻便的交互体验设计。Google+作为社交网络的又一力作, 在继承了公司著名的十大设计准则下,在如何更轻、更快速、更人性化方面有了很大的突破。
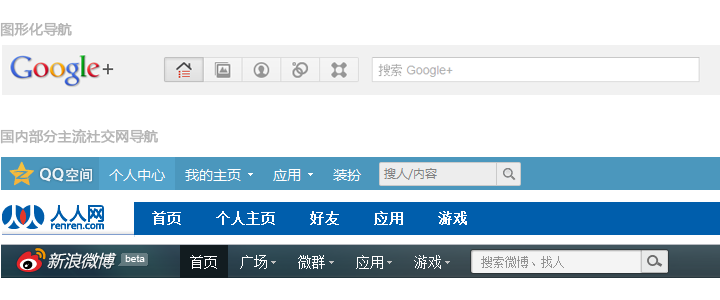
1.图形化的导航
社交网的信息十分繁杂,因此导航的引导就显得至关重要。没有公司比Google更大胆了,将导航的tab全部简化成icon,只有鼠标hover上去的时候才会显示这个tab的注释。显然,这对新手用户而言,有一定的学习门槛的,但是我们从中无不从中感受到了简洁的力量,图形化导航让整栏显得干净整洁,功能集中,切换方便。
纵观国内外几大主流社交网的导航,导航大多采用的是文字,虽然从功能上看一目了然,但是由于文字本身不够简洁,排布起来有局限,那么只好在设计的时候,更要考虑功能的归纳分布以及优先级展示,隐藏不常用的功能。
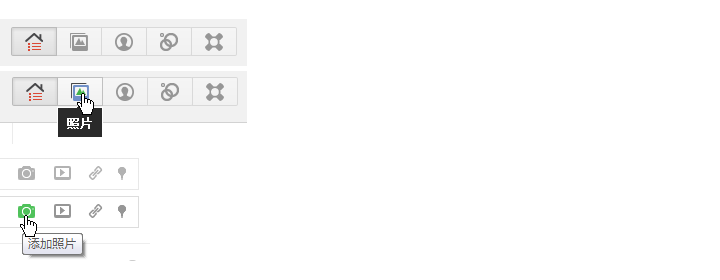
2.使用灰色按钮
经常做设计的人都知道,灰色按钮代表着是被禁用的功能,是不可点击的。然而Google+却大胆的使用了灰色按钮,通过鼠标hover告诉用户这是可点的。仔细想来,这用做以下两个原因:一、平衡了页面的配色。由于Google的logo主题色有四种,如果让按钮们默认展示原有的颜色,页面会看起来很花,没有重点。像这样灰掉的处理,使选中的tab更加突出,也不会带来干扰。二、按钮由灰点变彩色的方式给人一种点亮图标的暗示,增强了用户点击按钮的欲望。
从图标的发展趋势来看,无论颜色还是形态都是朝着简洁方向走的,过去花花绿绿的图标已经失去了它原有的标识感,纯色的图标应用起来会显得更上流,更高端。更优雅,更亲切的科技感。
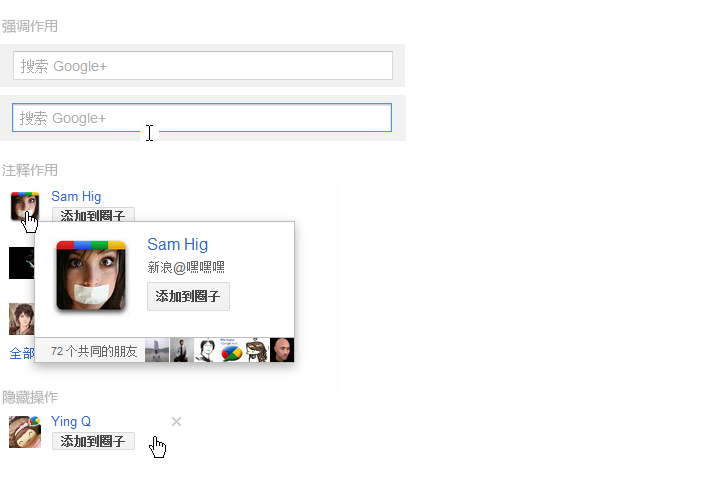
3.鼠标所到之处均有反馈
网页上的大多数元素,在鼠标滑过的时候,都应该有其相应的反馈。无论是仅仅发生鼠标指针变化,还是出现下划线,或是结合一些简单功能的操作和注释来显示。设计师在做静态设计稿时,很容易忽略这些设计细节,但这正是一个产品体现良好交互性能的关键时刻。就好比和人交谈,如果他对我的话语没有任何反映,我也会减少对他诉说的兴趣,如果他时而点头,时而微笑,时而赞许,那么我可能会有更多更有意思的事情告诉他。因此,哪怕仅仅是边框的颜色变深了一些,也能表达这个页面对用户是友好的,而不是不理不睬的。
hover态是展示用户在当前页想知道的相关内容的最佳时机。例如鼠标划到头像时,会出现那个人的相关信息等。Hover态还可以对某一模块有强引导的作用,例如Google会强调它的搜索功能。另外,还可以用于隐藏一些不常用的操作,例如删除等。
4.简单任务在当前页完成
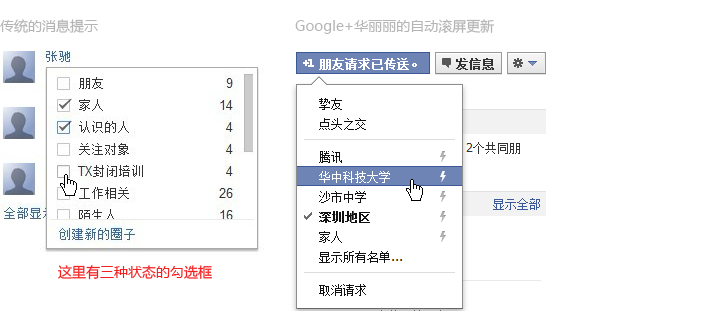
这里最值得一提的是Google+加好友和分组的流程优化。原本加好友和分组是两个独立的任务,分组是在对方同意加好友时才能进行,由于Google+推出的是单向关系链,因此将分组可以提前到添加好友这一步做。原本加好友是需要点击按钮,如今只用hover上去就会出现分组框,大大降低了加好友和分组的操作门槛。用户最少只要点击一下即可完成两步步骤。如今Face book等一些双向关系链的社交网也开始学习这种快速加好友和分组的方式。
5.feed实时滚屏更新
Feed就是我们的每天订阅的新消息。相信大家对下面的小黄条都不陌生吧,国内大部分网站都是采用点击小黄条来查看新的消息,而Google+是自动滚屏的方式展示最新消息,并在左侧出现一条蓝竖线,表示是最新更新。Google的设计之所以显得灵动,还有一个重要的原因,在于它的这些状态的改变都伴随着优雅的动画,而不是赤裸裸的出现、消失。包括feed的评论和赞,都是实时更新,配上简单华丽的动画,简直就像在看现场直播。
6.即时的系统反馈
类似上图中的提示条在整个网站都是统一一致的,它们都是自动出现,自动消失,有的还肩负着简单的操作,例如图中的撤消等。有了这样轻便的系统反馈,就不会再出现弹窗等很重的反馈方式,页面的交互就显得轻便流畅许多,无时无刻不在安抚着用户焦躁的情绪。
总结出以上六点让web更轻便灵敏的设计方法,希望能给大家带来一些参考。
- 您可能对下面的网站制作观点感兴趣:
- > Google搜索算法升级 将影响到35%的搜索结果
- > 网络营销企业需要特别注重的四个方面
- > 企业网站建设设计中遇到的一些常见问题
- > Sitemap到底和快照有什么样的关系
- > 品牌化、精品化是网站建设公司发展的基础
- > 总结一年seo工作
- > 什么样的网站才是好网站?
- > 客户制作网站前需要了解哪些方面?
- > 网站推广之网站Title如何设置?
- > 网站制作公司收取高比例定金合理吗?
- > 48幅搞笑的平面广告作品欣赏(下篇)
- > 深度剖析网站布局
- > 解密百度快照与关键词排名的关系
- > 甲乙双方的配合成就好的网站制作项目
- > 优秀网站设计作品欣赏(一):音乐主...
- > IOS7 主界面扁平化设计,你怎么看?
- > 2016最值得关注的16大网站建设趋势(二)
- > 网站建设公司如何才能为客户提供最贴...
- > SEO技巧总结
- > 网站建设案例欣赏:35个令人惊叹的游...
我们致力于互联网产品与互动传播的有效整合,帮助客户解决实际营销问题。
我们希望与您一同开创互动营销时代。