尚道互动
推荐案例
探讨模糊大背景在网站建设中的应用
日期:2012-11-07我们前面有讲述到 :探讨全屏大背景在南京网站设计中的应用(http://www.sd-i.cn/show-12-448-1.html),在那篇文章里面,我们阐述了大背景给浏览者带来的视觉冲击力,让浏览者印象深刻;相关图片要求,应该阅读者已经领会到。这一篇我们来讲 “模糊大背景在南京网站建设中的应用”。
随着网络技术的进步和显示屏幕尺寸越来越大,网页设计领域出现了多种针对大图片的创新设计方法,例如视差滚动,全屏背景,单页设计等等。这是我们介绍一种新的网页设计趋势——模糊背景。这种类似于摄影拍摄的效果应用在网页中能够突出主题内容,同时若隐若现的模糊背景向用户展示非常真实的产品在生活中的应用场景,像一些支付网站的首页,还有产品的展示页面都会使用这种效果。
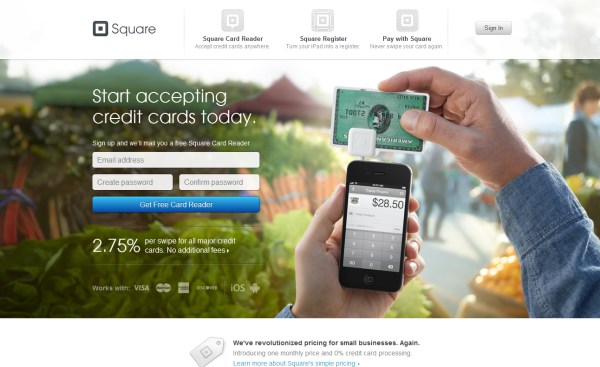
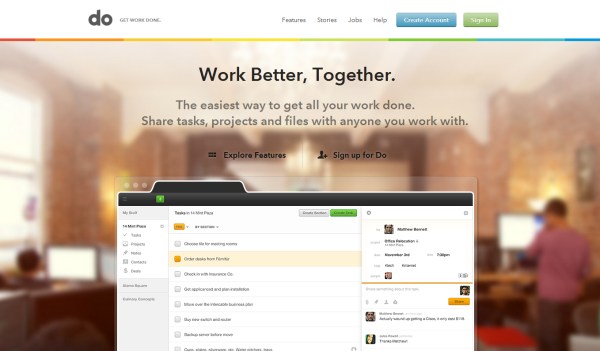
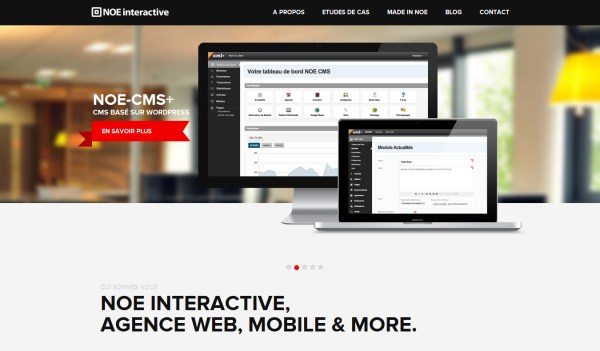
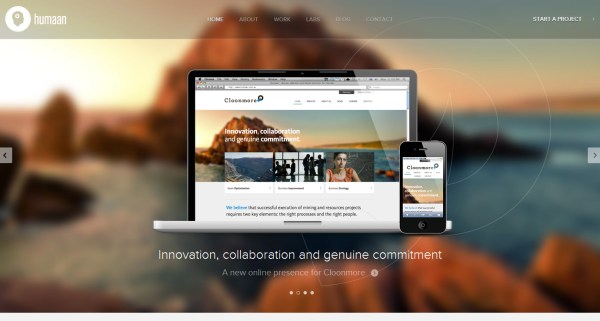
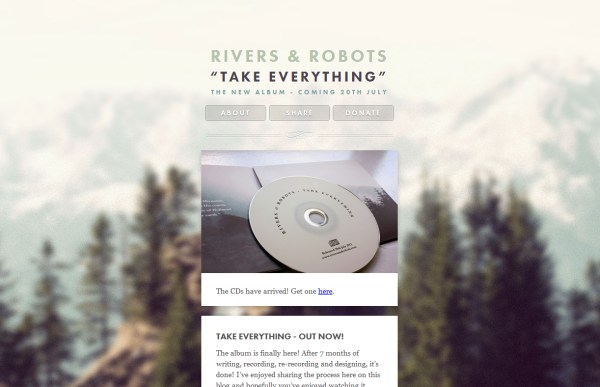
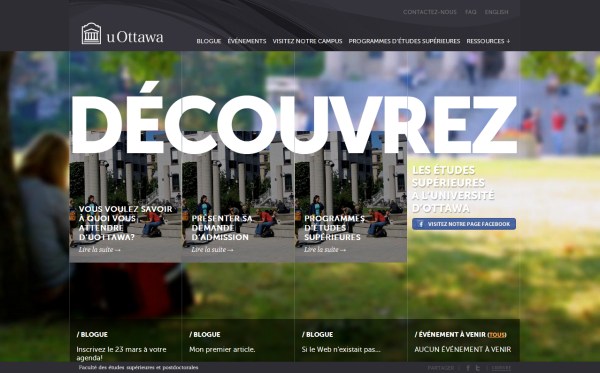
下面来看截图:






从上面的载图中,我们是不是能清晰的感觉到模糊的大背景带来的另一种视觉美感。前景元素清晰,背景若隐若现,犹抱琵琶半遮面。
背景的选择注意要充满艺术感,注意前后景的整体感。对模糊背景的处理有两处方法:
一种是直接用PS软件给模糊滤镜,此种导出相对要小一些。另一种是用CSS滤镜或JS特效去实现图片的模糊,同时当鼠标移动上去的时候,可以变清晰,会给人充满惊喜,不过文件会稍大。
关于图片处理的时候注意的事项见:图片在南京网站建设过程中那些不得不说的事 http://www.sd-i.cn/show-12-449-1.html
本文原创来源于:南京网站建设
- 您可能对下面的网站制作观点感兴趣:
- > <网站推广>之网站不被收录解决方案
- > 南京网站制作经验分享(六):国外HTM...
- > 网站建设相关备案问题汇总
- > 为什么网站在上线一段时间后需要改版呢?
- > 如何给网站瘦身,南京网站制作必须要...
- > 企业如何定位和布局电商平台
- > 15个合理运用Icon图标的网站建设欣赏
- > 40款非常有用的 jQuery 插件推荐(系列一)
- > 尚道为雅安祈福
- > 2011年度<南京网站制作>者期待的最佳...
- > URL的所谓“标准”
- > 2013年公司网站关键词在百度有趣的排名
- > 2013年网站设计六大新趋势
- > 23个精美的的国外单页网站设计作品
- > 25个使用CSS纯色背景网站设计范例(二)
- > 南京网站制作前沿关注:Instagram能打...
- > 2016最值得关注的16大网站建设趋势(一)
- > 提升网站用户体验度是网站建设之根本
- > 网站建设公司的各个部门为什么容易产...
- > 网站制作中12款浏览器兼容性测试工具推荐
我们是一家集互动设计和行销推广的整合服务机构。
我们致力于互联网产品与互动传播的有效整合,帮助客户解决实际营销问题。
我们希望与您一同开创互动营销时代。
我们致力于互联网产品与互动传播的有效整合,帮助客户解决实际营销问题。
我们希望与您一同开创互动营销时代。